Export Survey to PDF in a JavaScript Application
PDF Generator for SurveyJS allows your users to save surveys as interactive PDF documents. This tutorial describes how to add the export functionality to your JavaScript application.
Link Resources
PDF Generator for SurveyJS is built upon the jsPDF library. Insert links to the jsPDF and SurveyJS PDF Generator scripts within the <head> tag on your HTML page. Ensure the base script for all SurveyJS products, survey-core, is referenced as well:
<head>
<!-- jsPDF library -->
<script type="text/javascript" src="https://unpkg.com/jspdf@latest/dist/jspdf.umd.min.js"></script>
<!-- `survey-core` -->
<script type="text/javascript" src="https://unpkg.com/survey-core/survey.core.min.js"></script>
<!-- SurveyJS PDF Generator library -->
<script type="text/javascript" src="https://unpkg.com/survey-pdf/survey.pdf.min.js"></script>
<!-- ... -->
</head>
Configure Export Properties
Export properties allow you to customize the page format, orientation, margins, font, and other parameters. Refer to the IDocOptions interface for a full list of properties. The following code changes the fontSize property:
const pdfDocOptions = {
fontSize: 12
};
Export a Survey
To export a survey, you need to create a SurveyPDF instance. Its constructor accepts two parameters: a survey JSON schema and export properties. To save a PDF document with the exported survey, call the save(fileName) method on the SurveyPDF instance. If you omit the fileName parameter, the document uses the default name ("survey_result").
The code below implements a savePdf helper function that instantiates SurveyPDF, assigns survey data (user responses) to this instance, and calls the save(fileName) method. If you want to export the survey without user responses, do not specify the SurveyPDF's data property.
const surveyJson = { /* ... */ };
const pdfDocOptions = { /* ... */ };
const savePdf = function (surveyData) {
const surveyPdf = new SurveyPDF.SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save();
};
You can use any UI element to call this helper function. For instance, the following code adds a new navigation button below the survey and calls the savePdf function when a user clicks this button:
const survey = new Survey.Model(surveyJson);
survey.addNavigationItem({
id: "pdf-export",
title: "Save as PDF",
action: () => savePdf(survey.data)
});
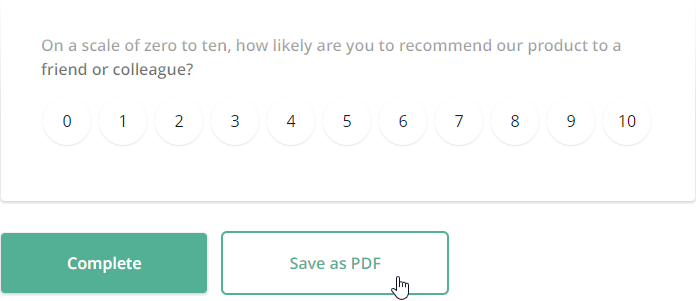
The following image illustrates the resulting UI with the Default theme applied:

View Full Code
<!DOCTYPE html>
<html>
<head>
<title>Export Survey to PDF - SurveyJS</title>
<meta charset="utf-8">
<!-- jsPDF library -->
<script type="text/javascript" src="https://unpkg.com/jspdf@latest/dist/jspdf.umd.min.js"></script>
<link href="https://unpkg.com/survey-core/survey-core.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-js-ui/survey-js-ui.min.js"></script>
<!-- SurveyJS PDF Generator library -->
<script type="text/javascript" src="https://unpkg.com/survey-pdf/survey.pdf.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
<div id="surveyContainer"></div>
</body>
</html>
const surveyJson = {
// ...
};
const survey = new Survey.Model(surveyJson);
const pdfDocOptions = {
fontSize: 12
};
const savePdf = function (surveyData) {
const surveyPdf = new SurveyPDF.SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save();
};
survey.addNavigationItem({
id: "pdf-export",
title: "Save as PDF",
action: () => savePdf(survey.data)
});
document.addEventListener("DOMContentLoaded", function() {
survey.render(document.getElementById("surveyContainer"));
});
Activate a SurveyJS License
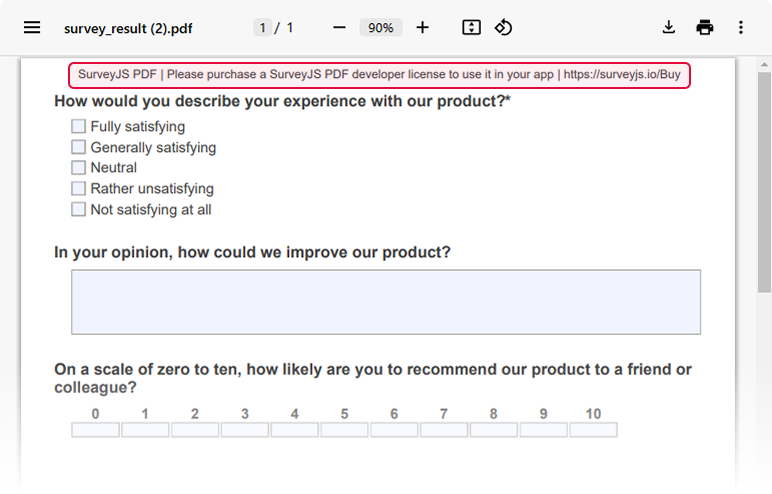
SurveyJS PDF Generator is not available for free commercial use. To integrate it into your application, you must purchase a commercial license for the software developer(s) who will be working with the PDF Generator APIs and implementing the integration. If you use SurveyJS PDF Generator without a license, an alert banner will appear at the top of each page in an exported PDF document:

After purchasing a license, follow the steps below to activate it and remove the alert banner:
- Log in to the SurveyJS website using your email address and password. If you've forgotten your password, request a reset and check your inbox for the reset link.
- Open the following page: How to Remove the Alert Banner. You can also access it by clicking Set up your license key in the alert banner itself.
- Follow the instructions on that page.
Once you've completed the setup correctly, the alert banner will no longer appear.
Further Reading
Send feedback to the SurveyJS team
Need help? Visit our support page