Export Custom Questions and Third-Party Components to PDF
This help topic describes how to export custom questions that use third-party components to PDF. You can export custom questions as plain text, use a predefined renderer to export a custom question as an out-of-the-box question, or implement a custom PDF brick to customize the export as you like.
Render Custom Questions as Text
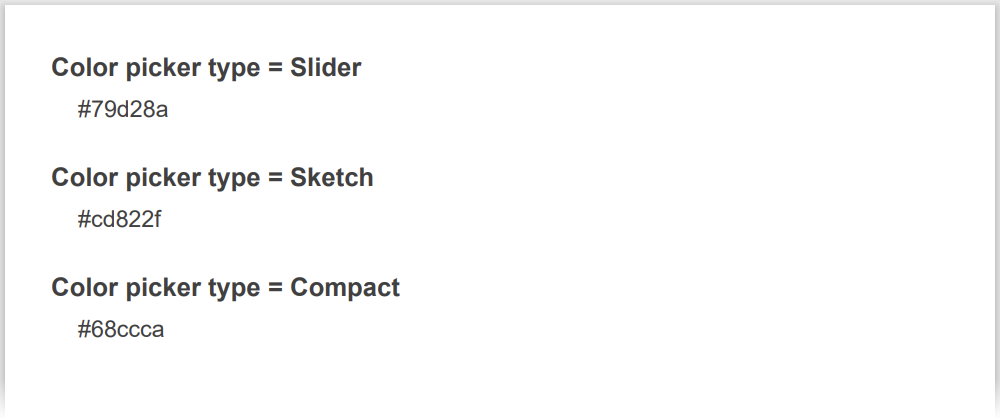
SurveyJS PDF Generator exports custom questions as plain non-editable text that displays question values.

Since this is the default behavior, you do not need to specifically configure it.
Use a Predefined Renderer
If your custom question extends one of the out-of-the-box question types (QuestionTextModel, QuestionCheckboxModel, QuestionDropdownModel, etc.), it can use the renderer of the extended question type. For instance, the following code specifies the use of a Text Input question renderer to export a custom color-picker question:
import { FlatRepository } from "survey-pdf";
import { QuestionTextModel } from "survey-core";
const CUSTOM_TYPE = "color-picker";
export class QuestionColorPickerModel extends QuestionTextModel {
getType() {
return CUSTOM_TYPE;
}
//...
}
FlatRepository.register(
CUSTOM_TYPE,
FlatRepository.getRenderer("text")
);
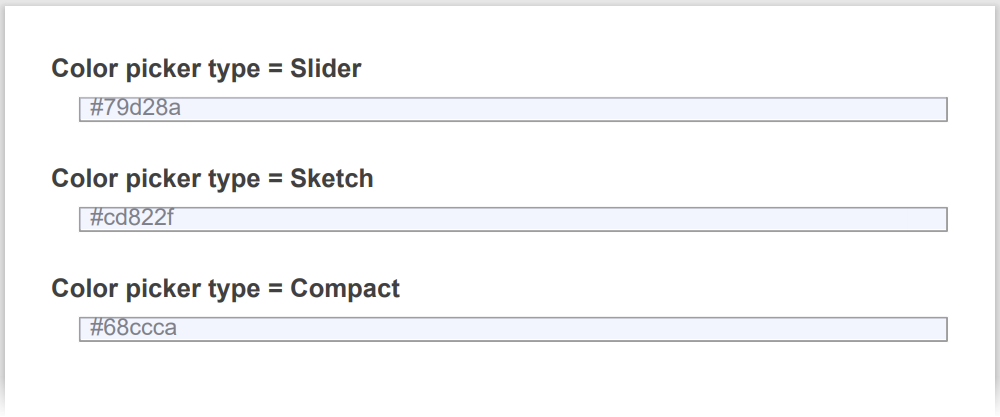
The image below illustrates the result:

Implement a Custom PDF Brick
If none of the previous options is suitable for your scenario, you can implement a custom PDF brick that uses a jsPDF API to render your custom question. Create a custom class that extends the PdfBrick class. Within this custom class, implement the renderInteractive() method. In the following code, it calls the setFillColor() and rect() jsPDF methods to render a custom Color question as a rectangle filled with a selected color.
import { PdfBrick } from "survey-pdf";
class CustomPdfBrick extends PdfBrick {
async renderInteractive() {
const doc = this.controller.doc;
let oldFillColor = doc.getFillColor();
doc.setFillColor(this.question.value || "black");
doc.rect(this.xLeft, this.yTop, this.width, this.height, "F");
doc.setFillColor(oldFillColor);
}
}
To use this custom PDF brick, you need to configure a custom renderer. Create a custom class that extends the FlatQuestion class and implement the generateFlatsContent() method within it. This method accepts a drawing start point and returns an array of PDF bricks. Register the custom class as a renderer for your custom question type ("color-picker" in the code below).
import { FlatRepository, FlatQuestion } from "survey-pdf";
/** Custom PDF brick configuration goes here */
class FlatCustomColor extends FlatQuestion {
async generateFlatsContent(point) {
const rect = { ...point };
rect.yBot = point.yTop + 20;
rect.xRight = point.xLeft + 100;
return [new CustomPdfBrick(this.question, this.controller, rect)];
}
}
FlatRepository.register("color-picker", FlatCustomColor);
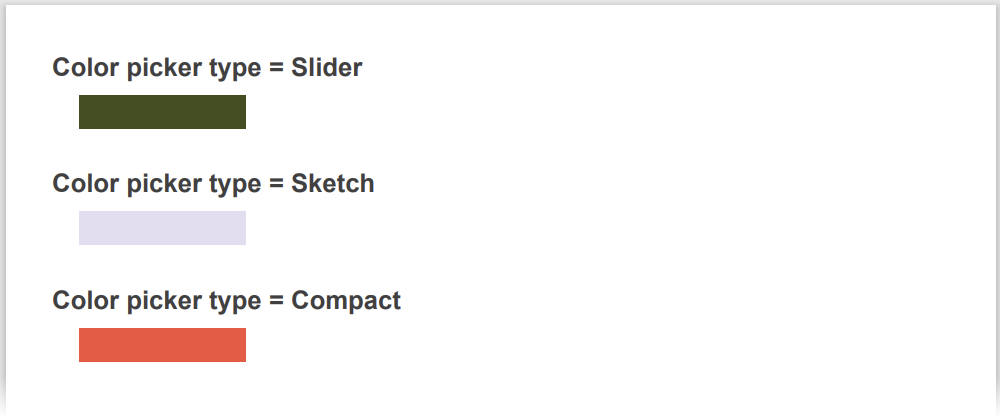
The following image demonstrates the exported PDF document:

Send feedback to the SurveyJS team
Need help? Visit our support page