Property Grid Customization
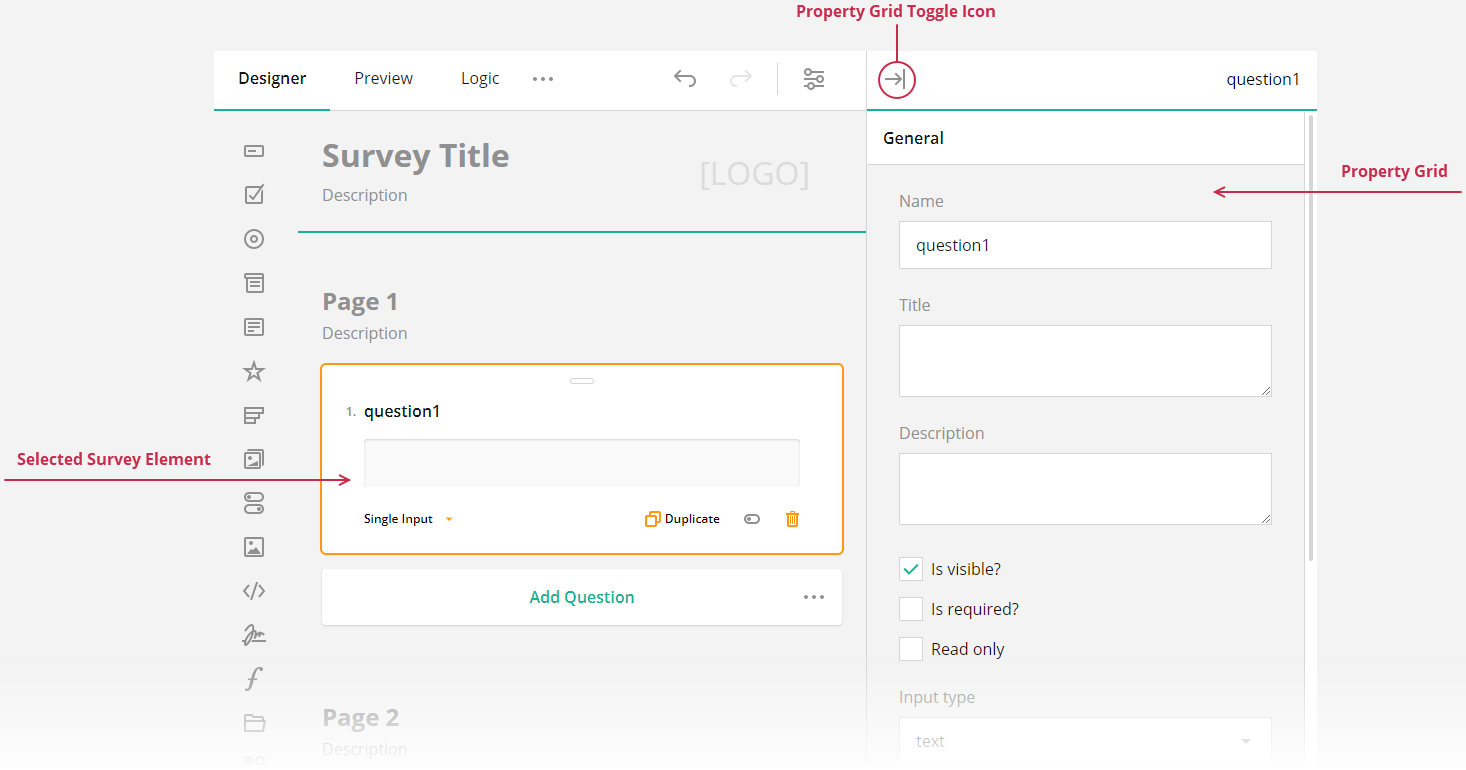
Property Grid displays the properties of a selected survey element and allows a user to change the property values. This help topic describes how you can modify the Property Grid contents.

Hide Properties from the Property Grid
If you want to prevent users from accessing or modifying a certain survey element's property, you can hide it from the Property Grid. Survey Creator allows you to hide either an individual property or multiple properties at once.
To hide a single property, access it using the Serializer's getProperty(className, propertyName) method and set its visible attribute to false:
// Hide the `title` property for Boolean questions
Survey.Serializer.getProperty("boolean", "title").visible = false;
// In modular applications:
import { Serializer } from "survey-core";
Serializer.getProperty("boolean", "title").visible = false;
If you want to hide multiple properties, handle the Survey Creator's onPropertyShowing event. Its second parameter includes the show Boolean property. Disable it for the properties you want to hide. The following example illustrates two cases: hide black-listed properties and keep only white-listed properties. This code hides the properties for Panel questions.
const blackList = [ "visible", "isRequired" ];
// const whiteList = [ "title", "name" ];
creator.onPropertyShowing.add((_, options) => {
if (options.element.getType() === "panel") {
// Hide properties found in `blackList`
options.show = blackList.indexOf(options.property.name) === -1;
// Hide all properties except those found in `whiteList`
// options.show = whiteList.indexOf(options.property.name) > -1;
}
});
Override Default Property Values
You can specify a different default value for a property in Property Grid. To do this, call Serializer's getProperty(className, propertyName) method and change the property's defaultValue setting:
// Override the default value of the `eachRowRequired` property for Single-Select Matrix questions
Survey.Serializer.getProperty("matrix", "eachRowRequired").defaultValue = true;
// In modular applications:
import { Serializer } from "survey-core";
Serializer.getProperty("matrix", "eachRowRequired").defaultValue = true;
If you want to override the default value of a localizable property, do it using localization capabilities. In most cases, localizable properties are those that specify UI captions: completeText, pageNextText, pagePrevText, etc.
// Get English locale translations
const engLocale = Survey.getLocaleStrings("en");
// In modular applications
import { getLocaleStrings } from "survey-core";
const engLocale = getLocaleStrings("en");
engLocale.pagePrevText = "Back";
engLocale.pageNextText = "Forward";
engLocale.completeText = "Send";
Default values set through either
Serializeror localization methods are not stored in the survey JSON schema. To ensure these defaults are applied when the survey runs, you must include the same code in your runtime application. Alternatively, you can use Survey Creator's events to assign initial values when elements are created. For more information, refer to the following help topic:
Add Help Texts to Property Editors
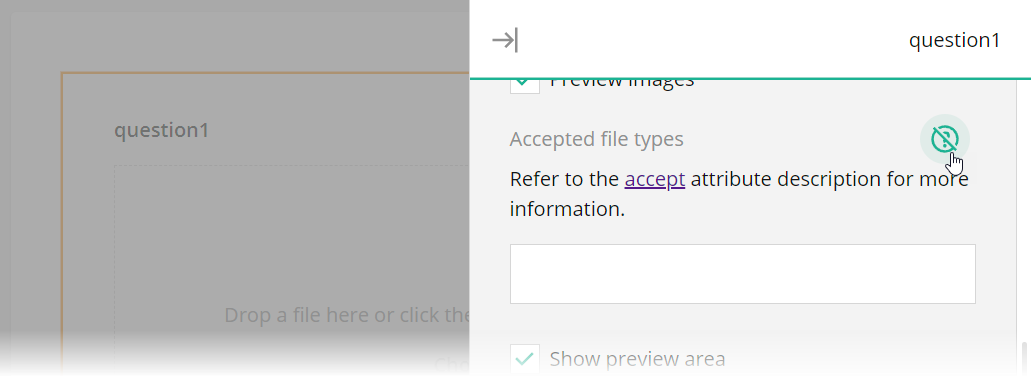
Property editors can display hints or tooltips that help survey authors specify correct property values. For example, the following image illustrates a hint for the acceptedTypes property editor in a File Upload question:

Hints are stored in the pehelp object (stands for "property editor help") within localization dictionaries. You can use localization API to specify or override help texts within this object. For instance, the code below specifies a hint for the title property editor.
// Get English translations
const translations = SurveyCreatorCore.getLocaleStrings("en");
// In modular applications
import { getLocaleStrings } from "survey-creator-core";
const translations = getLocaleStrings("en");
translations.pehelp.title = "A hint for the Title property editor";
You can specify different help texts for properties that belong to questions, pages, and the survey itself:
translations.pehelp.survey = {
title: "A hint for the Title property editor of the survey"
};
translations.pehelp.page = {
title: "A hint for the Title property editor of all pages"
};
translations.pehelp.question = {
title: "A hint for the Title property editor of all questions"
};
You can also set specific help texts for properties that belong to a certain question type:
translations.pehelp.file = {
title: "A hint for the Title property editor in File Upload questions"
};
translations.pehelp.comment = {
title: "A hint for the Title property editor in Long Text questions"
};
Add Custom Properties to the Property Grid
Survey Creator uses SurveyJS Form Library to render most of the UI elements. The main benefit of this approach is that Form Library supports native rendering all frameworks, and Survey Creator receives this functionality automatically. Another advantage is that you can customize Survey Creator UI elements as you would customize surveys. For example, Property Grid is a one-page survey in which every property is a question. To introduce a new or override an existing property editor, you need to define a custom question JSON configuration and implement functions that survey events call internally. Refer to the following help topic in the Form Library documentation for more information:
Send feedback to the SurveyJS team
Need help? Visit our support page