PHP Form Builder
SurveyJS is a client-side form builder library that simplifies the creation of dynamic and responsive forms for web applications with a PHP backend.

Interaction with PHP Server
SurveyJS offers a rich collection of form components and API examples for handling server requests and responses.
Form Generation
Build reactive forms of any complexity in a drag-and-drop UI of a fully-integrated form builder and save its JSON output in a database of your choice. JSON objects are generated automatically and describe the form layout, content, and style.
Form Rendering
Send a GET request to fetch the form by its GUID and run it into your application using the SurveyJS Form Library. This library dynamically generates the corresponding HTML elements and renders them on a web page.
Form Submission
When the user submits the form, Form Library sends an HTTP POST request with form data (as a JSON object) to your PHP script on the server.
Form Data Processing
The PHP script receives the form data as POST parameters. It then processes the data, performs any necessary validation or business logic, and prepares a response.
Response Generation
Based on the processing results, the PHP script generates a response. This response can include dynamically generated HTML content, redirection to another page, or any other action.
Response Delivery
An HTTP response is sent back to the client's web browser. Form Library receives the response and renders the content or performs any necessary actions based on it.
Features

No Code Required
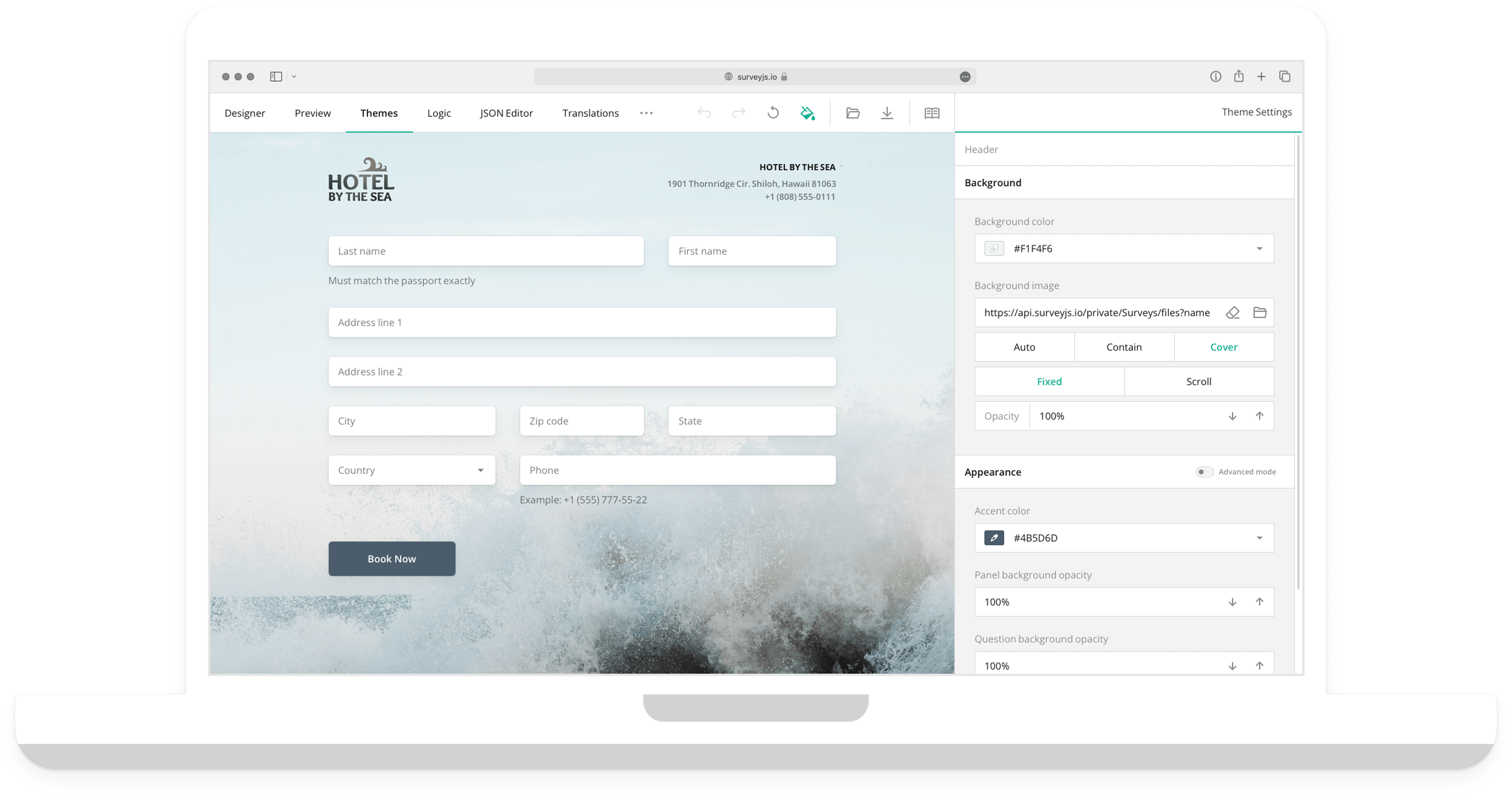
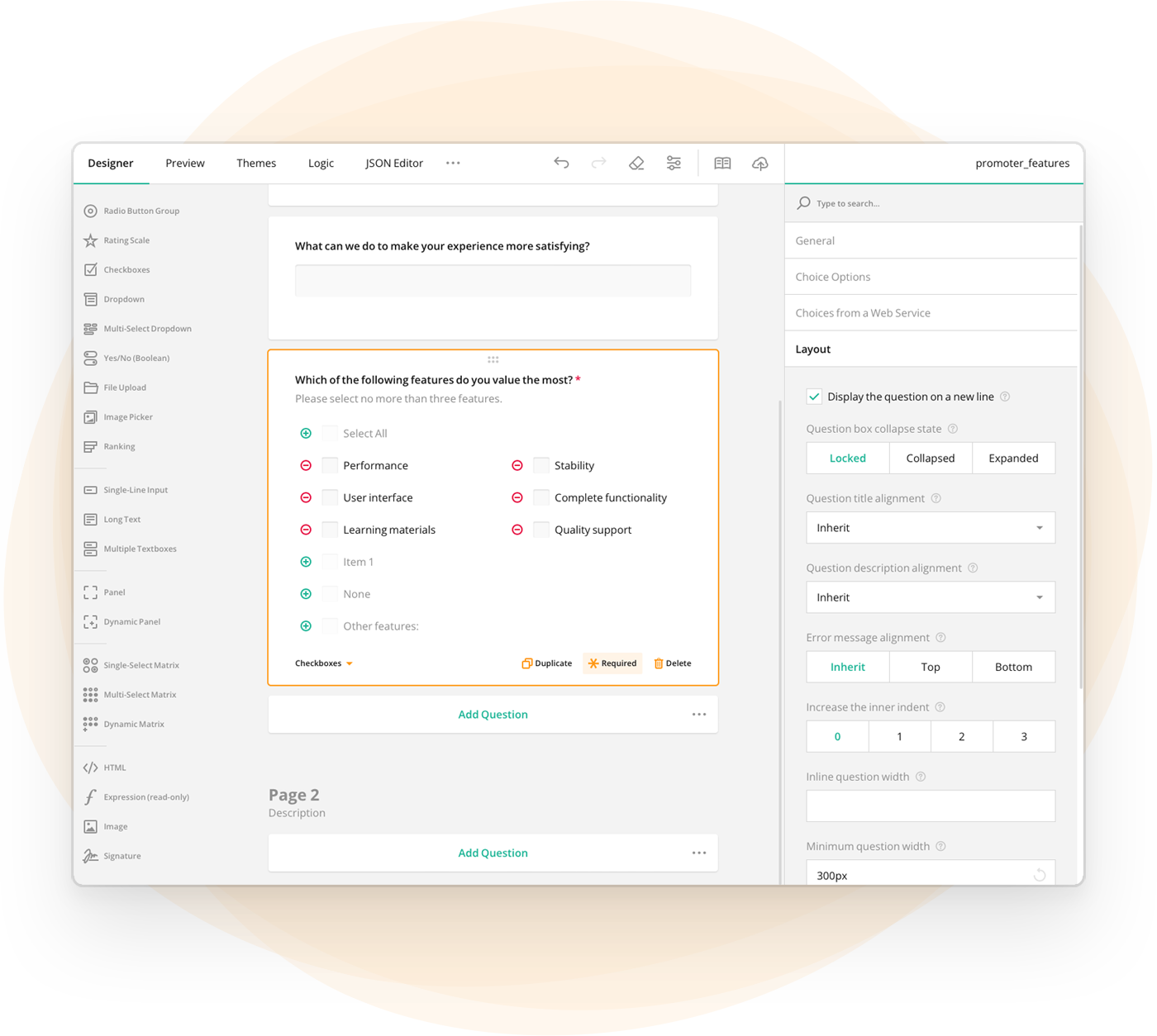
SurveyJS form builder makes form creation and styling accessible to everyone. Simply select any form element from a rich collection of basic and advanced input types and drag it to the design surface for further configurations.
Create a custom form theme in a Theme Editor—a robust form styling tool with a panel of Ul controls to set colors, fonts, sizes, and other parameters. Once your theme is ready, store the generated JSON object containing a list of CSS variables and other theme settings on your PHP server so that it becomes available in the list of themes. Every admin can then apply it to their forms whenever needed to ensure design consistency.

JSON-Driven Forms
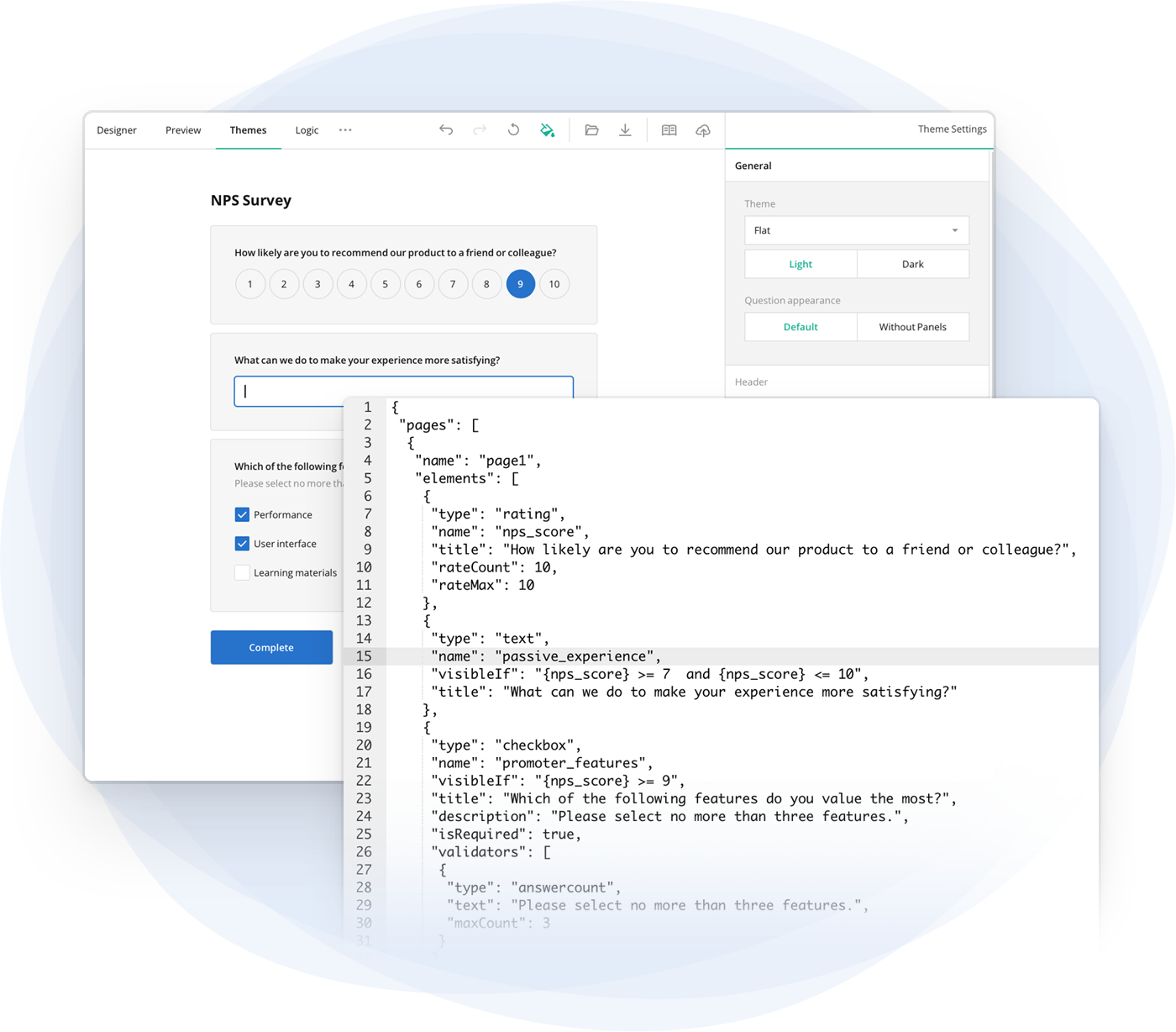
To communicate with PHP servers, SurveyJS uses JSON objects, generated by the form builder on the client-side.
These JSON objects contain key-value pairs that represent various aspects of a form, including its style, descriptions of each input field, form layout, UI controls, and behavior instructions. This includes actions like form submission, input validation, and the display of error messages in response to user interactions.

Form Management Ul
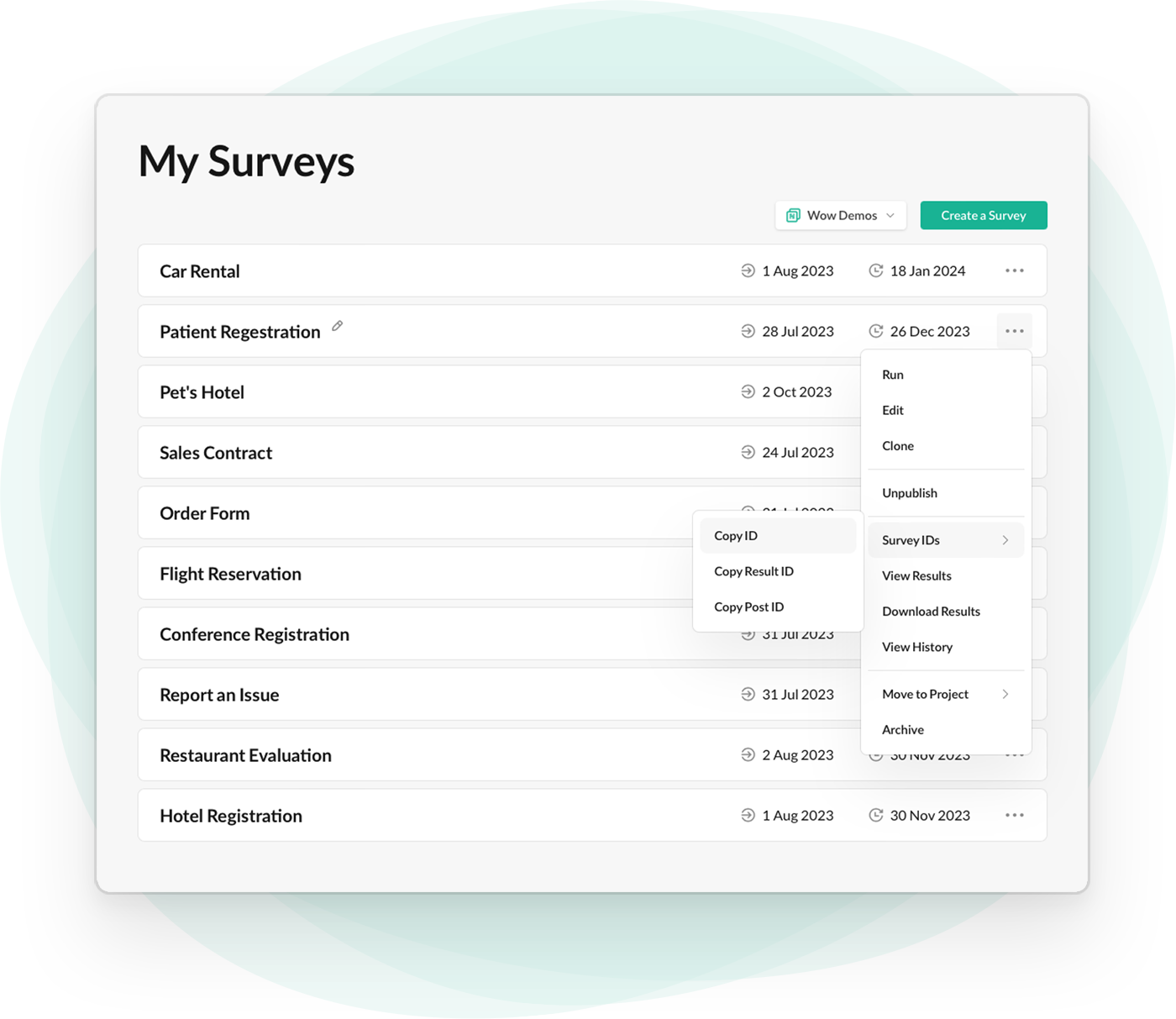
Our form builder seamlessly integrates with any user management system, allowing you to assign different roles (e.g., admin, editor, viewer) to users and control their permissions accordingly. You also have an option to implement a form management UI where form creators can perform various CRUD operations. Each action in such an admin UI triggers a request to a PHP script on the server, which processes the request and executes the corresponding action on the server-side. On the PHP server, a script receives the incoming HTTP request and executes the corresponding actions with an identified form on the server-side. In the case of updating a form, the PHP script updates the form's configuration data in a database using the new JSON schema provided in the request, and then sends a response back to the frontend (admin UI) to confirm the action.

Seamlessly Integrates with your PHP Backend
The SurveyJS form builder libraries are extensible Ul components allowing you to build a fully-integrated form management system on the client side. It provides all necessary functionality to create and gather form metadata and results in the form of JSON objects that can be transferred in different types of server requests and responses (e.g., GET, POST, PUT, DELETE).
To configure the interaction between SurveyJS components and your PHP backend, you'll only need to implement several methods to handle various API endpoints associated with your forms.
Free PHP Form Builder Demo
The steps below allow you to run a sample React application with an integrated form builder component. As a backend, the application uses a PHP server that stores form data in a local PostgreSQL database. Follow them to see just how easy and fast it is to set up a basic client-server interaction of SurveyJS components with a PHP backend.
Install Composer
-S composerRun the Application
git clone https://github.com/surveyjs/surveyjs-php.git
cd surveyjs-php
composer install
composer startOpen http://localhost:8000 in your web browser.