Export Survey to PDF in a React Application
PDF Generator for SurveyJS allows your users to save surveys as interactive PDF documents. This tutorial describes how to add the export functionality to your React application.
If you are looking for a quick-start application that includes all SurveyJS components, refer to the following GitHub repositories:
Install the survey-pdf npm package
PDF Generator for SurveyJS is built upon the jsPDF library and is distributed as a survey-pdf npm package. Run the following command to install the package and its dependencies, including jsPDF:
npm install survey-pdf --save
Configure Export Properties
Export properties allow you to customize the page format, orientation, margins, font, and other parameters. Refer to the IDocOptions interface for a full list of properties. The following code changes the fontSize property:
import { IDocOptions } from 'survey-pdf';
const pdfDocOptions: IDocOptions = {
fontSize: 12
};
Export a Survey
To export a survey, you need to create a SurveyPDF instance. Its constructor accepts two parameters: a survey JSON schema and export properties. To save a PDF document with the exported survey, call the save(fileName) method on the SurveyPDF instance. If you omit the fileName parameter, the document uses the default name ("survey_result").
The code below implements a savePdf helper function that instantiates SurveyPDF, assigns survey data (user responses) to this instance, and calls the save(fileName) method. If you want to export the survey without user responses, do not specify the SurveyPDF's data property.
import { IDocOptions, SurveyPDF } from "survey-pdf";
const surveyJson = { /* ... */ };
const pdfDocOptions: IDocOptions = { /* ... */ };
const savePdf = function (surveyData) {
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save();
};
You can use any UI element to call this helper function. For instance, the code below adds a new navigation button below the survey and calls the savePdf function when a user clicks this button.
If you are using Next.js or another framework that has adopted React Server Components, you need to explicitly mark the React component that renders a SurveyJS component as client code using the 'use client' directive.
'use client'
import { Model } from 'survey-core';
import { Survey } from 'survey-react-ui';
// ...
export default function SurveyComponent() {
const survey = new Model(surveyJson);
survey.addNavigationItem({
id: "pdf-export",
title: "Save as PDF",
action: () => savePdf(survey.data)
});
return (
<Survey model={survey} id="surveyContainer" />
);
}
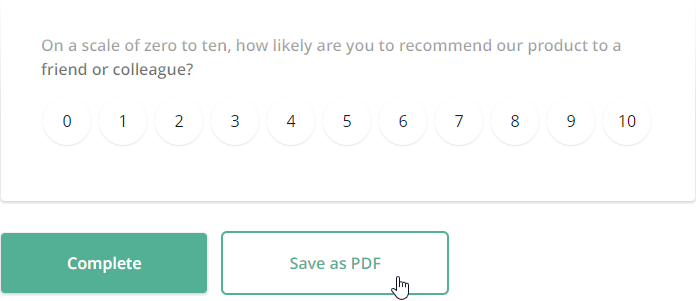
The following image illustrates the resulting UI with the Default theme applied:

To view the application, run npm run dev in a command line and open http://localhost:3000/ in your browser.
View Full Code
// components/Survey.tsx
'use client'
import 'survey-core/survey-core.css';
import { Model } from 'survey-core';
import { Survey } from 'survey-react-ui';
import { IDocOptions, SurveyPDF } from 'survey-pdf';
const surveyJson = {
elements: [{
name: "satisfaction-score",
title: "How would you describe your experience with our product?",
type: "radiogroup",
choices: [
{ value: 5, text: "Fully satisfying" },
{ value: 4, text: "Generally satisfying" },
{ value: 3, text: "Neutral" },
{ value: 2, text: "Rather unsatisfying" },
{ value: 1, text: "Not satisfying at all" }
],
isRequired: true
}, {
name: "how-can-we-improve",
title: "In your opinion, how could we improve our product?",
type: "comment"
}, {
name: "nps-score",
title: "On a scale of zero to ten, how likely are you to recommend our product to a friend or colleague?",
type: "rating",
rateMin: 0,
rateMax: 10,
}],
completedHtml: "Thank you for your feedback!",
};
const pdfDocOptions: IDocOptions = {
fontSize: 12
};
const savePdf = (surveyData: any) => {
const surveyPdf = new SurveyPDF(surveyJson, pdfDocOptions);
surveyPdf.data = surveyData;
surveyPdf.save();
};
export default function SurveyComponent() {
const survey = new Model(surveyJson);
survey.addNavigationItem({
id: "pdf-export",
title: "Save as PDF",
action: () => savePdf(survey.data)
});
return (
<Survey model={survey} id="surveyContainer" />
);
}
// survey/page.tsx
import dynamic from 'next/dynamic';
const SurveyComponent = dynamic(() => import("@/components/Survey"), {
ssr: false
});
export default function Survey() {
return (
<SurveyComponent />
);
}
Activate a SurveyJS License
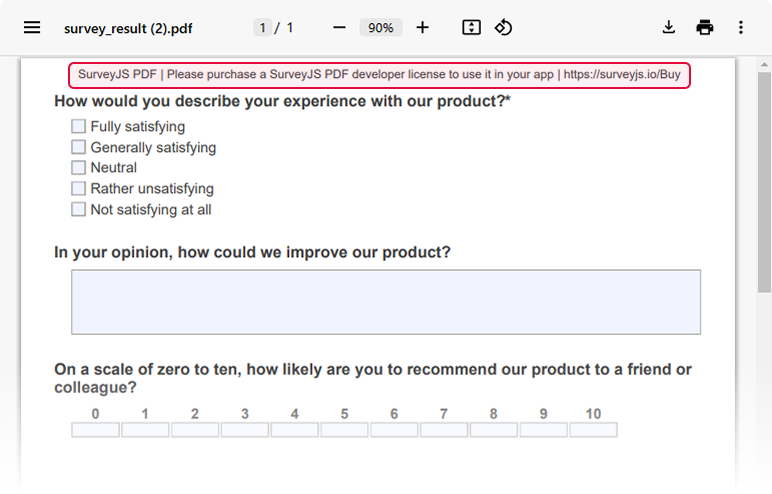
SurveyJS PDF Generator is not available for free commercial use. To integrate it into your application, you must purchase a commercial license for the software developer(s) who will be working with the PDF Generator APIs and implementing the integration. If you use SurveyJS PDF Generator without a license, an alert banner will appear at the top of each page in an exported PDF document:

After purchasing a license, follow the steps below to activate it and remove the alert banner:
- Log in to the SurveyJS website using your email address and password. If you've forgotten your password, request a reset and check your inbox for the reset link.
- Open the following page: How to Remove the Alert Banner. You can also access it by clicking Set up your license key in the alert banner itself.
- Follow the instructions on that page.
Once you've completed the setup correctly, the alert banner will no longer appear.
Further Reading
Send feedback to the SurveyJS team
Need help? Visit our support page